Panoramas
The way that panoramas currently work in MeshDB sucks. They are uploaded to a github repo (https://github.com/nycmeshnet/node-db/tree/master/data/panoramas) manually. Once every now and then, MeshDB runs a celery job to query this GitHub and mutate the contents of this huge directory into _netlify_ URLs to actually serve. How do images get from GitHub to Netlify? I dunno, Magic, I guess.
Proposed solution
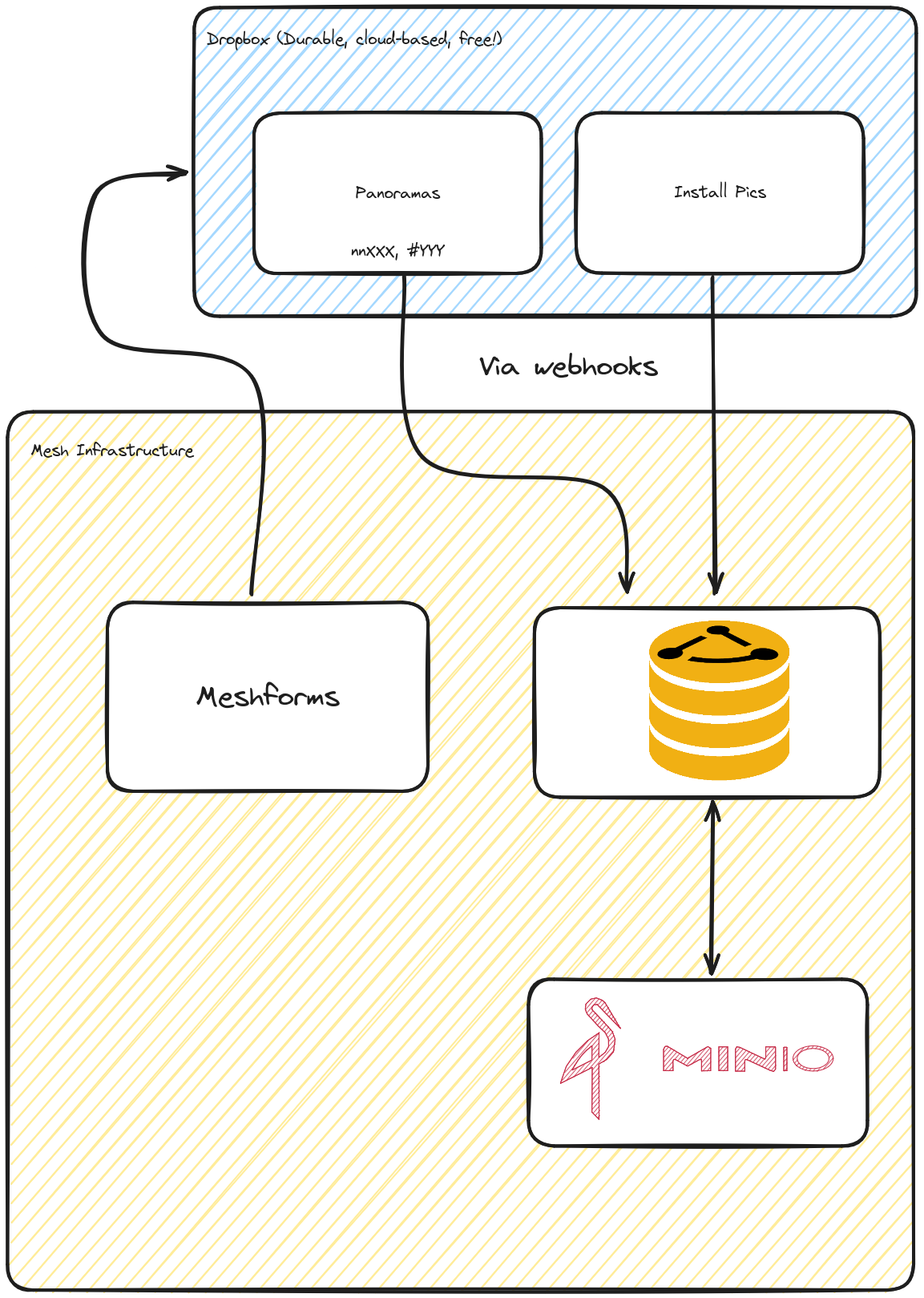
Instead of doing All That Nonsense, we should take better advantage of our Dropbox storage and store panoramas in there durably. Upload panoramas (and install photos!) form Meshforms. Then, we can actually serve them from a MinIO instance. The MinIO instance could be ker-ploded and rebuilt from Dropbox, which is cloud-based, HA, and durable.
Add a portal to Meshforms that allows people to upload panoramas and install photos
https://www.dropbox.com/developers/reference/webhooks
MeshDB receives webhooks from Dropbox, syncing panoramas to MinIO, then updates the Building models to point at their location on MinIO.
We get real-time panorama updates :)
(This could also be done with a separate microservice if we want to keep the functionality out of meshdb, but I would want to get the client lib working)


No Comments